Cuantas veces no hemos querido enviar un formulario para que este sea tratado de alguna manera ya sea por JavaScript o por PHP bueno en esta reseña les mostrare como enviar y recibir un formulario con el metodo post utilizando HTML y PHP como base.
Comenzamos creando nuestra propia estructura html
A continuación añadimos el formulario que deseamos enviar claro esto dentro del body y con la etiqueta <form>
añadimos la accion esto es hacia donde enviremos nuestro formulario ya sea una pagina de javasrip o una pagina de php la que se muestra en la imagen es se enviara nuestro formulario a una pagina llamada captura.php
añadimos el mhetod por el cual enviaremos nuestro formulario en este caso sera post esto se coloca en la etiqueta form
todo nuestro formulario lo adjuntara y empaquetara a nuestra pagina que seleccionamos con la acción como objetivo
ya tenemso creado todo nuestra estructura HTML y nuestro formulario con el metodo, la accion y los datos a enviar.
Comenzamos creando nuestra propia estructura html
A continuación añadimos el formulario que deseamos enviar claro esto dentro del body y con la etiqueta <form>
añadimos la accion esto es hacia donde enviremos nuestro formulario ya sea una pagina de javasrip o una pagina de php la que se muestra en la imagen es se enviara nuestro formulario a una pagina llamada captura.php
añadimos el mhetod por el cual enviaremos nuestro formulario en este caso sera post esto se coloca en la etiqueta form
todo nuestro formulario lo adjuntara y empaquetara a nuestra pagina que seleccionamos con la acción como objetivo
ya tenemso creado todo nuestra estructura HTML y nuestro formulario con el metodo, la accion y los datos a enviar.
PHP
La accion nos envia a algun lugar el lugar al que nos enviara en este caso emos seleccionado " " el cual hay que crearlo para poder recibir los datos enviados, existen muchas formas de recibir o procesar los datos de un formulario ya sea en Javascrip, PHP etc en este caso utilizaresmo PHP para recibir las variables que se están enviando en nuestro formulario HTML.
creamos nuestro documento PHP y creamos el cuerpo si de alguna forma lo podemos llamar para referirnos a la parte donde ira el codigo
ahora declaramos las variables con las que recibiremos las variables que se han enviado anteriormente
para esto creamos las variables agregándoles el método correspondiente para recibir el formulario que se ha enviado, ya con esto podemos manipular la información y los datos de la manera que mejor nos convenga o se nos plasca.
para esto creamos las variables agregándoles el método correspondiente para recibir el formulario que se ha enviado, ya con esto podemos manipular la información y los datos de la manera que mejor nos convenga o se nos plasca.
en este caso solo imprimiremos las variables creadas que en teoria ya deberian de recibir toda la informacion que hemos optenido con el metodo POST. utilizaremos el la funcion de echo para visualizar en la pagina web el texto deseado en este caso las variables.
listo ahora ya tenemos nuestra formulario de envio y recepcion por el metodo post
Vídeo demostrativo
Descarga el fichero
puedes descargar los ficheros para que puedas probarlos solo necesitas un servidor ya sea local o remoto si es local puedes utilizar XAMPP-server o WAMP-server
Metodo POST en html
Solucion a :"Warning: Cannot modify header information"
Este error es causa de muchos dolores de cabeza ya que puede aparecer cuando se importa un archivo a nuestra,
pagina o cuando se escribe algún código en HTML arriba de nuestra etiqueta de PHP en fin puede aparecer en muchos
lugares lo cual causa una infinidad de problemas ya que nuestra pagina no funciona de manera adecuada o
pasa por alto alguna parte de nuestro código. El error que nos aparece en nuestro archivo php
Warning:Cannot modify header information
Al parecer hay una serie de detalles que debemos saber antes de continuar con este articulo ya que cuando utilizamos
funciones como header( ) o setcookie( ) tenemos que ejecutarlas antes de enviar cualquier texto a la pagina como por ejemplo con un echo "string"; ya que si enviamos texto a nuestra pantalla nos aparecerá la leyenda de Warning si es asi y quieres solucionarlo dirígete al ultimo punto de este texto de lo contrario continua leyendo.
Para solucionar este problema puede ser de la siguientes manera:
- Quitar los espacios en nuestro archivo.
En algunas ocasiones cuando estamos construyendo nuestro código por alguna razón dejamos un salto de linea
ya sea al principio o al final de nuestro archivo como el de la siguiente imagen:
 |
| Espacio al inicio del código |
 |
| Espacio al final del código |
Esto es fácil de solucionar basta con entrar en nuestro editor de texto y eliminar los saltos de linea al inicio o al final de
nuestro código, con esto podremos solucionar ese problema que nos aparece. Tienen que quedar de la forma en la
que se muestra en la imagen sin saltos de linea al inicio y al final:
que se muestra en la imagen sin saltos de linea al inicio y al final:
 |
| Sin espacio al inicio del código |
 |
| Sin espacio al Final del código |
Pero si en dado caso que no se haya eliminado el error podemos pasar al siguiente punto.
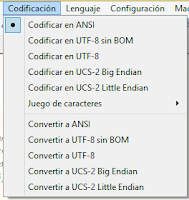
- Guardar el archivo como en formato ANSI
En alguna ocasiones el formato con el que estamos trabajando no es adecuado ya que no tiene compatibilidad
ya sea con nuestro servidor o nuestro equipo local es por eso que el archivo varia en formato. pero esto lo podemos
solucionar de una manera un poco rebuscada ya que necesitamos un editor que nos permita modificar el formato
con el cual estamos trabajando. el que yo utilizo es NOTPAD ++ entramos en propiedades y convertimos el texto
a ANSI. "guardamos como" .
Si continua sin funcionar nuestro código y lo intentamos correr pero no funciona podemos pasar al siguiente punto
en cuestión.
- Agregar esta linea de código antes y depues
Si hasta este punto no se a solucionado nada podremos solucionarlo de la siguiente manera agregamos al inicio de
nuestro archivo pero sin que queden espacios antes de nuestro archivo y agregamos estas pequeñas lineasantes y
después de nuestras lineas de código : |
| Al iniciar nuestro código |
Lo que hacen estas lineas es:
La función ob_start() sirve para indicarle a PHP que se ha de iniciar el buffering de la salida, es decir, que debe
empezar a guardar la salida en un bufer interno, en vez de enviarla al cliente.
De modo que, aunque se escriba código HTML con echo o directamente fuera del código PHP, no se enviará al
navegador hasta que se ordene explícitamente. O eventualmente, hasta que se acabe el procesamiento de todo
el archivo PHP.
La función ob_end_flush() sirve para indicar a PHP que se desea realizar el volcado de todo el bufer en la
salida, con lo que se enviará al cliente que ha solicitado la página.
Dato tomado de:
Desarolloweb
La función ob_start() sirve para indicarle a PHP que se ha de iniciar el buffering de la salida, es decir, que debe
empezar a guardar la salida en un bufer interno, en vez de enviarla al cliente.
De modo que, aunque se escriba código HTML con echo o directamente fuera del código PHP, no se enviará al
navegador hasta que se ordene explícitamente. O eventualmente, hasta que se acabe el procesamiento de todo
el archivo PHP.
La función ob_end_flush() sirve para indicar a PHP que se desea realizar el volcado de todo el bufer en la
salida, con lo que se enviará al cliente que ha solicitado la página.
Dato tomado de:
Desarolloweb
Espero y poder haber resuelto el problema que tenias con ese código que tanto te quebró la cabeza al igual que yo
en algún tiempo lo tuve y con esto lo pude solucionar, esto es una recopilación mia en base a una investigación
que me llevo a deducir ya resolver el problema que me acongojaba.
Si a ti te ayudo agradece o comenta.
PHP- Cannot modify header
Google Sites es una aplicación online gratuita ofrecida por la empresa estadounidense Google. Esta aplicación permite crear un sitio web o una intranet de una forma tan sencilla como editar un documento. Con Google Sites los usuarios pueden reunir en un único lugar y de una forma rápida información variada, incluidos vídeos, calendarios, presentaciones, archivos adjuntos y texto. Además, permite compartir información con facilidad para verla y editarla por un grupo reducido de colaboradores o con toda su organización, o con todo el mundo.
Esta aplicación permite gestionar todos los proyectos empresariales a través de Google Sites compartiendo documentos, publicando información y subiendo reportes, todo en un solo sitio y con la seguridad y los permisos que usted defina. A continuación las características principales de Google Sites:
- Fácil creación de páginas
- requiere codificación HTML
- Plantillas de diseño disponibles
- Fácil manejo de archivos
- Fácil manejo de archivos adjuntos
- Personalización de la interfaz del sitio
- Fácil creación de contenido multimedia (vídeos, documentos, hojas de cálculo y presentaciones de Google Docs, fotos de Picasa y herramientas de iGoogle)
- Designación de dueño, lectores y colaboradores
- Búsqueda con la tecnología Google en el contenido de Google Sites
- Creación de intranets, páginas de empleados, proyectos, etc.
Fácil de crear
Cree sitios de proyectos sin escribir ni una sola línea de código. Es tan sencillo como escribir un documento. Y, para ahorrar aún más tiempo, puede elegir entre cientos de plantillas predeterminadas.
Fácil de organizar
Organícelo todo desde el sitio de su equipo: calendarios, documentos, presentaciones, videos... A continuación, el sistema de búsqueda integrado con tecnología de Google se encargará de encontrar lo que busque.
Comparta contenido rápidamente
Con un solo clic, puede compartir un sitio web con su equipo, con toda la empresa e incluso con un cliente o socio. Usted controla quién puede visualizar su sitio o quién puede modificarlo. Siempre podrá modificar los parámetros de configuración.
Barra lateral
Las barras laterales en una pagina web pueden ser de mucha utilidad sin importar su el fin o el objetivo de esta . Se pueden crear desde menu's, textos, noticias solo basta con querer realizar algo con nuestro ingenio y podremos crear cosas grandiosas esto se agregara de lado lateral la parte lateral de la pantalla puede ser interesante y creado por nosotros ya sea con imágenes de cualquier tipo o con letras, según nuestras preferencias o nuestras ideas. Esto se puede crear de la siguiente manera.
Menú lateral
De igual forma podemos crear menús para nuestros fines y esto lo creamos a partir de un texto el cual editamos el el mismo site y ordenamos imágenes o links en diferentes formas dependiendo de nuestros gustos Pe:
Barra de navegación horizontal
Las barras de navegación horizontal es una herramienta muy sutil que viene integrada en el editor, en este se pueden mostrar desde las paginas que están en nuestro site o paginas externas a nuestras pagina.
Control y permisos
Google Sites permite configurar diferentes listas de acceso para las diferentes páginas de cada sitio. Puede utilizar esta función para permitir que un socio o un proveedor vea solamente la parte más relevante de su sitio de proyecto o cree una intranet completa para su empresa con los derechos de acceso pertinentes para cada división.
Almacenamiento
Consiga un nivel de personalización aún mayor con Google Apps Script o creando sus propios gadgets en HTML o JavaScript para su sitio web.
Diseñado pensando en la seguridad y la fiabilidad
Google Sites fue diseñado con fiabilidad y seguridad en mente. Incluye funciones como conexiones encriptadas a servidores de Google, la posibilidad de guardar archivos en tiempo real, almacenamiento simultáneo con replicación de datos para sitios, sistema integrado de recuperación tras fallos y controles precisos que le permitirán compartir su trabajo con las personas adecuadas.
Google Sites
Outlook una de las herramientas mas utilizadas en las oficinas y un excelente manejador de correos electrónicos para poder configurar nuestro correo electrónico con la cuenta de Hotmal Live tendremos que agregar la cuenta. esto lo hacemos agregado la cuenta en archivo.
Seleccionamos la opción configuración manual y de damos click en el botón de siguiente:
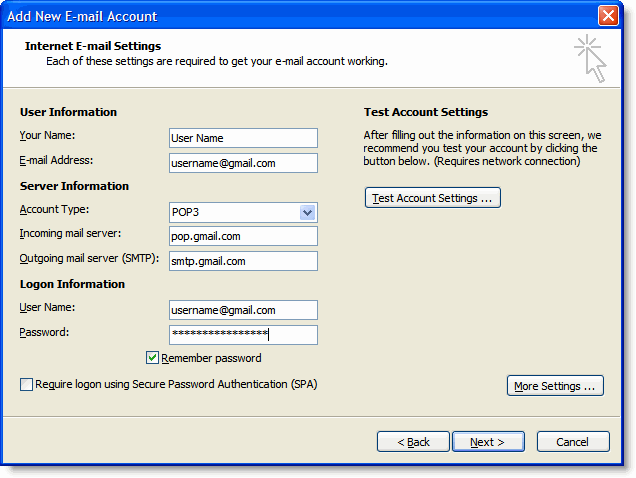
Comprueba los datos de Información sobre el usuario e introduce la siguiente información adicional:
- Información del servidor
- Tipo de cuenta: POP3 Servidor de correo entrante: pop3.live.com . Servidor de correo saliente (SMTP): smtp.live.com Información de inicio de sesión Nombre de usuario: escribe tu nombre de usuario de hotmail (incluido @hotmail.com). Contraseña: escribe tu contraseña de correo electrónico. Requerir inicio de sesión utilizando Autenticación de contraseña segura (SPA): no selecciones esta opción.
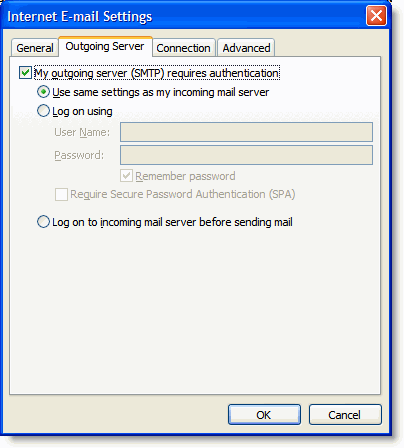
Haz clic en el botón Más opciones... y selecciona la pestaña Servidor de salida.
Marca la casilla situada junto a Mi servidor de salida (SMTP) requiere autenticación y selecciona Utilizar la misma configuración que mi servidor de correo de entrada.
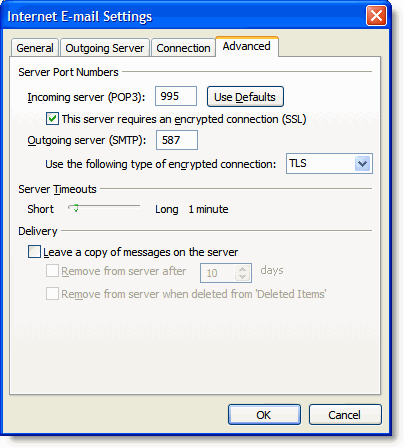
Haz clic en la pestaña Avanzadas y marca la casilla situada junto a Este servidor precisa una conexión cifrada (SSL) en Servidor de entrada (POP3). Escribe "995" en el cuadro "Servidor de entrada".
Marca el cuadro el recuadro que dice este servidor precisa una conexicon (SSL) tiene que quedar palomeado.
En el cuadro Servidor de salida (SMTP), escribe 587 y selecciona SSS o Automatico en el menú desplegable que aparece junto a Usar el siguiente tipo de conexión cifrada:.
- Haz clic en Aceptar.
- Haz clic en Probar configuración de la cuenta.... Cuando recibas el mensaje "Pruebas completadas correctamente", haz clic en Cerrar.
- Haz clic en Siguiente y después en Finalizar.
¡Enhorabuena! Has terminado de configurar tu cliente para enviar y recuperar mensajes de Gmail.
Mira la configuracion
Outlook 2010 Hotmail live
Outlook una de las herramientas mas utilizadas en las oficinas y un excelente manejador de correos electrónicos para poder configurar nuestro correo electrónico con la cuenta de Gmail tendremos que agregar la cuenta. esto lo hacemos agregado la cuenta en archivo.
Seleccionamos la opción configuración manual y de damos click en el botón de siguiente:
Comprueba los datos de Información sobre el usuario e introduce la siguiente información adicional:
- Información del servidor Tipo de cuenta: POP3 Servidor de correo entrante: pop.gmail.com (los usuarios de Google Apps deben introducir los nombres de servidor facilitados; no añadas el nombre del dominio en estos pasos). Servidor de correo saliente (SMTP): smtp.gmail.com Información de inicio de sesión Nombre de usuario: escribe tu nombre de usuario de Gmail (incluido @gmail.com). Los usuarios de Google Apps deben introducir la dirección de correo electrónico completa con el formatonombredeusuario@tu_dominio.com"). Contraseña: escribe tu contraseña de correo electrónico. Requerir inicio de sesión utilizando Autenticación de contraseña segura (SPA): no selecciones esta opción.
Haz clic en el botón Más opciones... y selecciona la pestaña Servidor de salida.
Marca la casilla situada junto a Mi servidor de salida (SMTP) requiere autenticación y selecciona Utilizar la misma configuración que mi servidor de correo de entrada.
Haz clic en la pestaña Avanzadas y marca la casilla situada junto a Este servidor precisa una conexión cifrada (SSL) en Servidor de entrada (POP3). Escribe "995" en el cuadro "Servidor de entrada".
En el cuadro Servidor de salida (SMTP), escribe 587 y selecciona TLS en el menú desplegable que aparece junto a Usar el siguiente tipo de conexión cifrada:.
- Haz clic en Aceptar.
- Haz clic en Probar configuración de la cuenta.... Cuando recibas el mensaje "Pruebas completadas correctamente", haz clic en Cerrar.
- Haz clic en Siguiente y después en Finalizar.
¡Enhorabuena! Has terminado de configurar tu cliente para enviar y recuperar mensajes de Gmail.
Mira la configuracion
Outlook 2010 con Gmail
"Me encantaría cambiar el mundo, pero ellos no me darán el código fuente"
solo para informar que dará inicio una serie de vídeo para atender una serie de sircunsatancias que se presentan día con día a las compradoras al igual que una serie de detalles interesantes tips consejos , hasta por que no tocar la programación web,... móvil o de escritorio y demás cosas por lo pronto eperar nuevos avisos y vídeos
por lo pronto continuamos en la espera de información y de mas cosas por lo pronto es todo
set off